Axure RP 10 进阶指南:从全局变量到JavaScript语法,打造高效原型设计!

INFO
在快节奏的原型设计领域,对于 Axure 这样的工具,很多人往往都是直接上手,通过摸索来学习。然而,这种方式往往会导致忽视一些关键的快捷操作和高级功能。
在过去的两个月中,我从 Axure 9 转向了 Axure 10,并且在这段时间里,我利用 Axure 10 制作了许多高保真原型。在这个过程中,我积累了经验,并总结出了一些使用 Axure 的高级技巧。本指南旨在向您展示如何充分利用全局变量、动态面板和中继器等功能,从而提升您的工作效率,打造出令人惊叹的原型设计。希望这些技巧能够为您的工作带来新的启发和提升!
一、常规操作
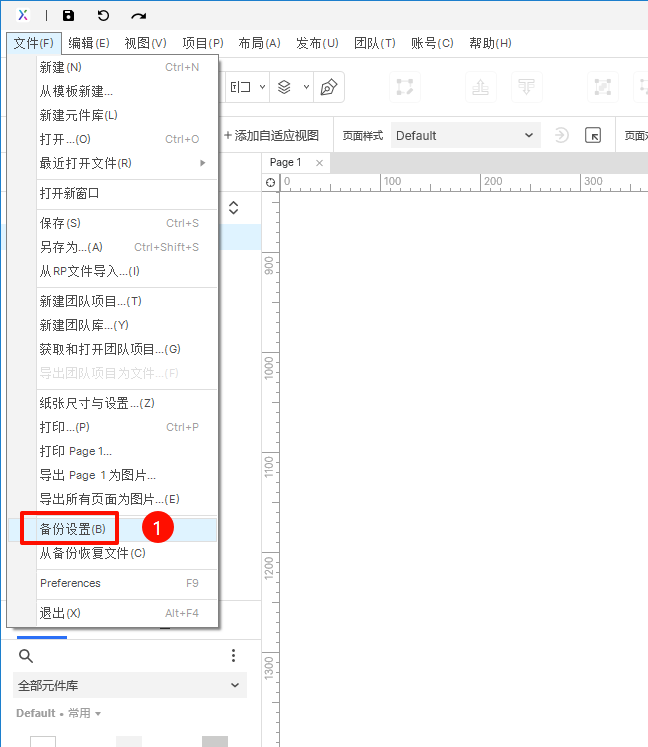
1、设置自动备份时间
Axure 的自动备份功能是一个很有用的特性,它可以帮助你在工作过程中避免意外丢失数据。这个功能会定期保存你的 Axure 文件的备份,以防止突然的软件崩溃或计算机问题导致文件丢失。
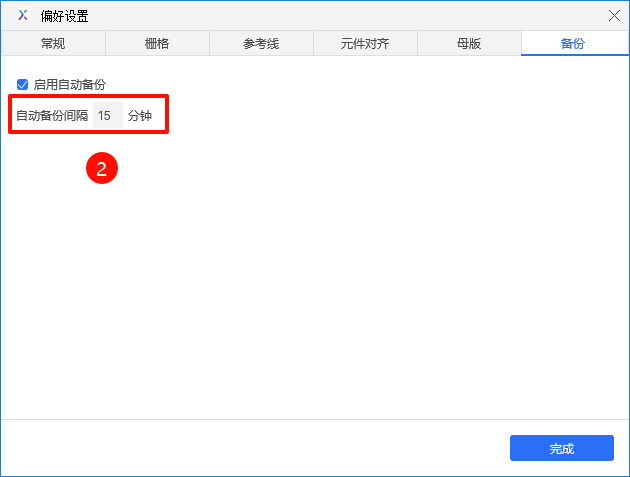
默认备份间隔是15分钟,可以根据需求自定义间隔的分钟数,一般定义5分钟会比较合适
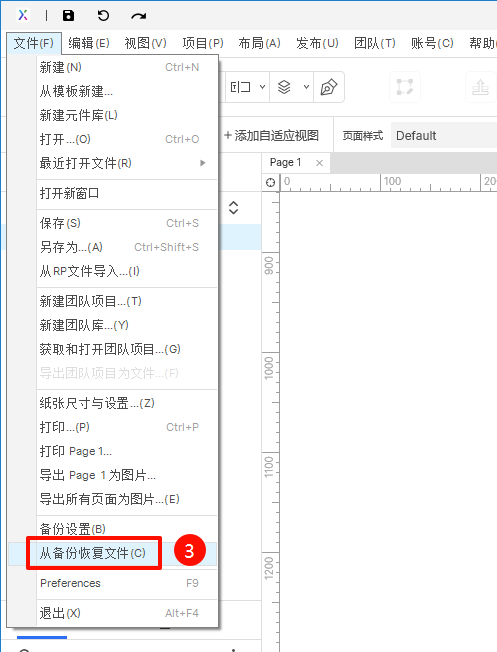
从备份恢复文件
默认显示最近5天的备份文件,最多可以保存最近30天的备份文件
二、进阶指南
1、通用母版

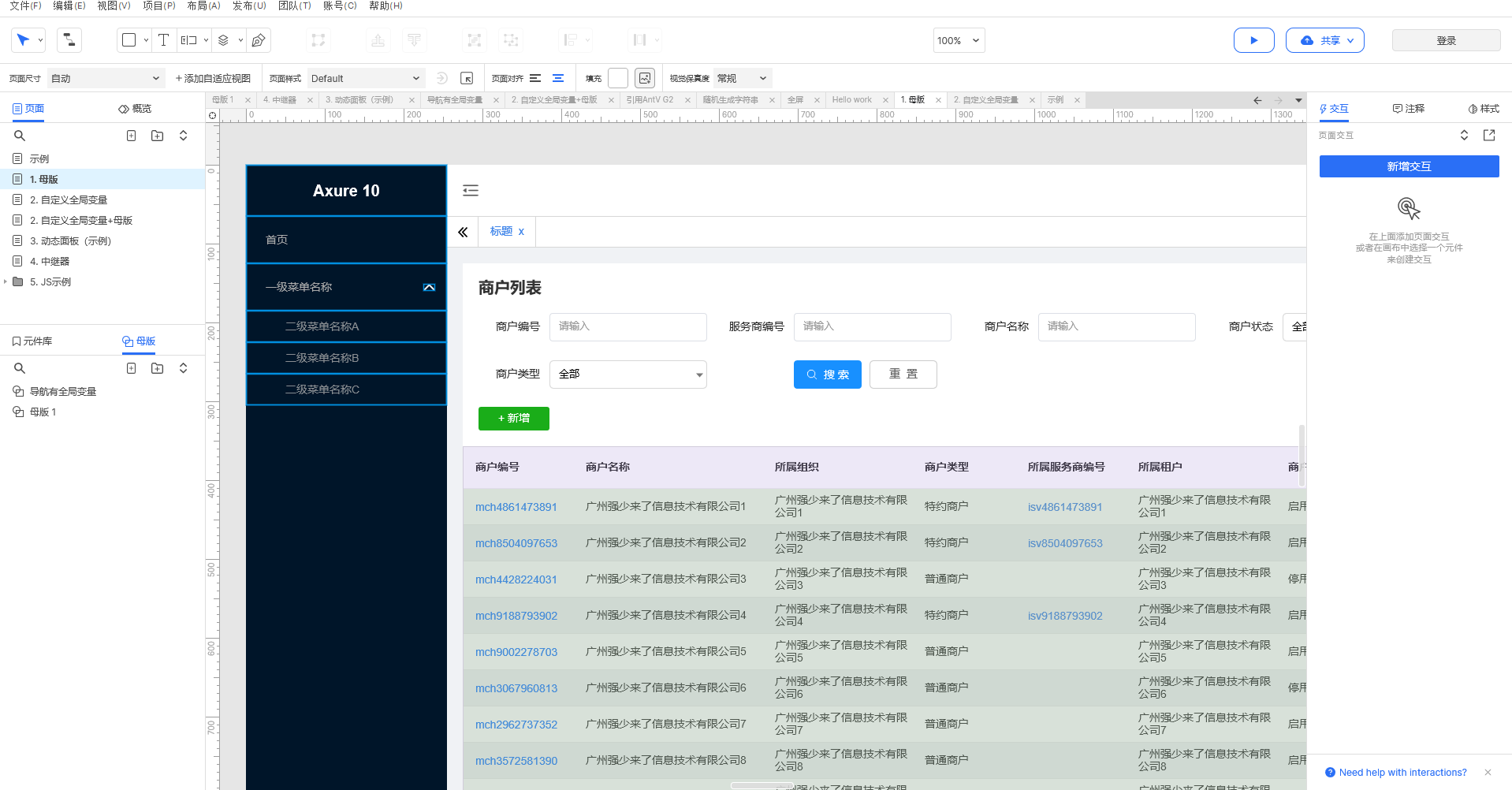
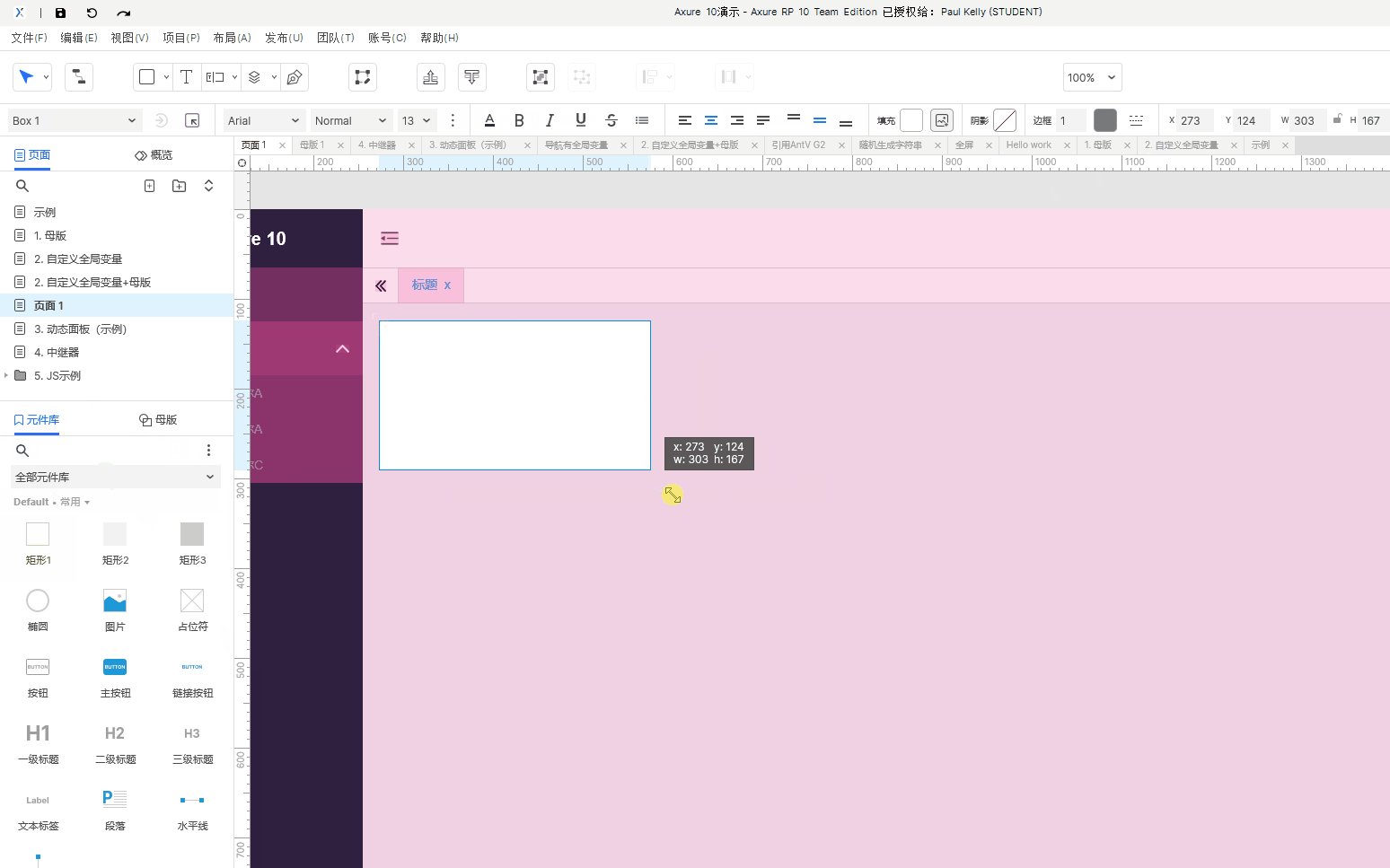
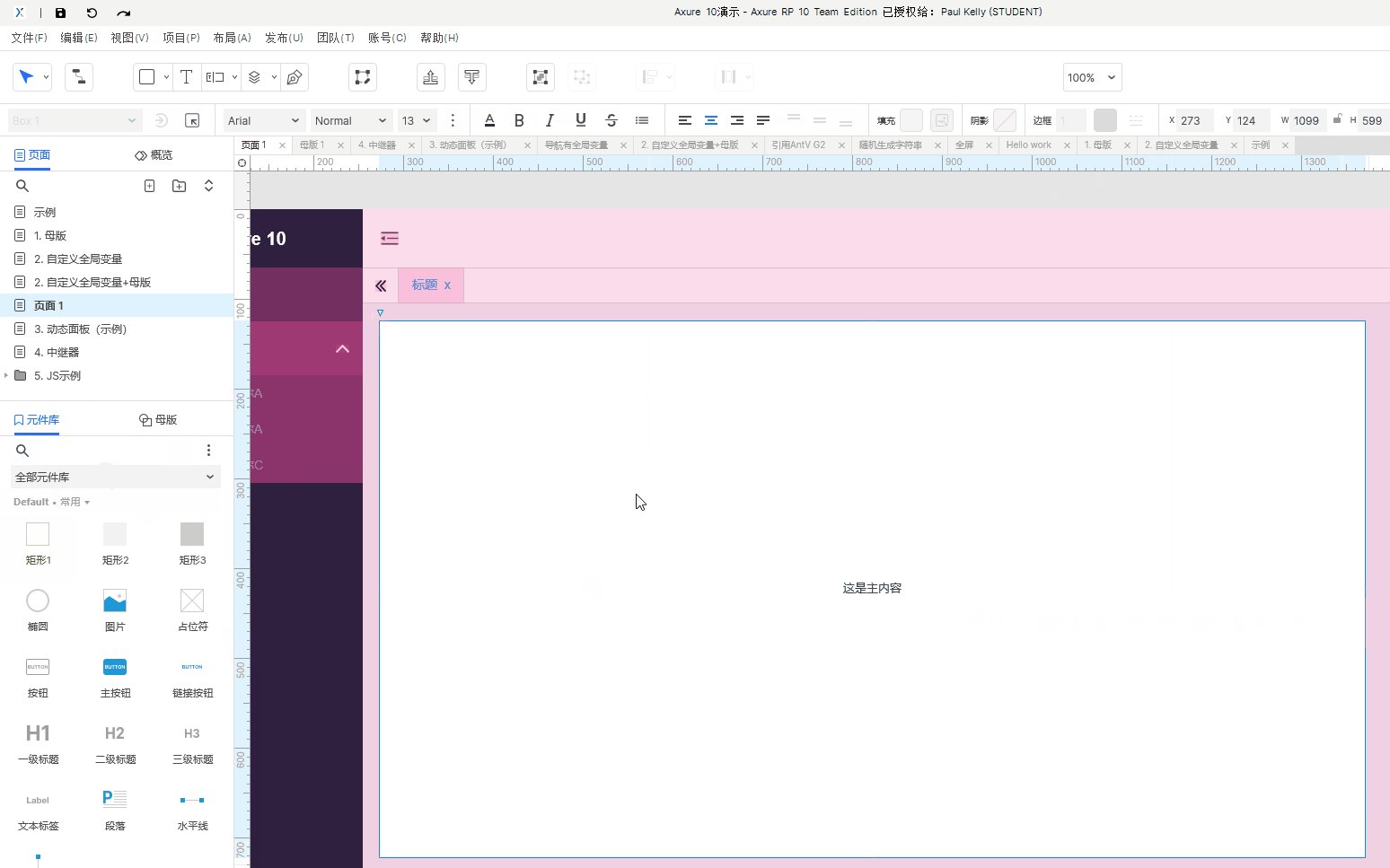
以这样的一个后台页面为例,我们会将几个页面公共使用的地方会有这一部分:
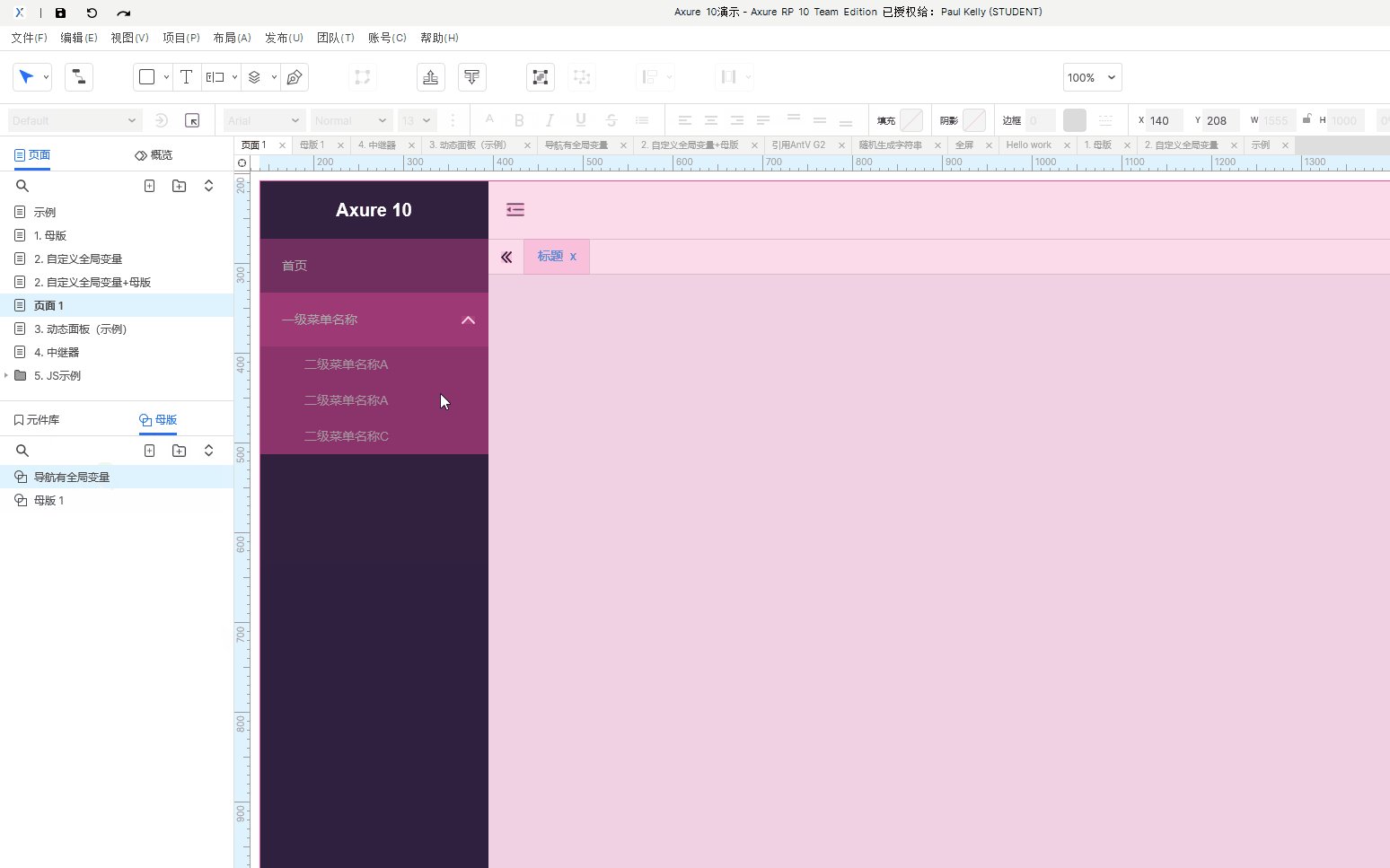
那么就可以选中这一部分,右键转为母版
在后续的其他页面需要用上到这一母版时,既在【母版】里拖动在页面上
2、自定义全局变量的使用

前面我们设置了「母版」后,而我们每个页面所需要选中的导航和页面标签标题是不一样的,这种如果我们要实现动态变更的话,就可以使用「全局变量」
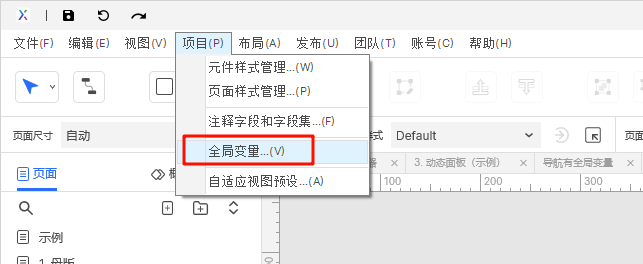
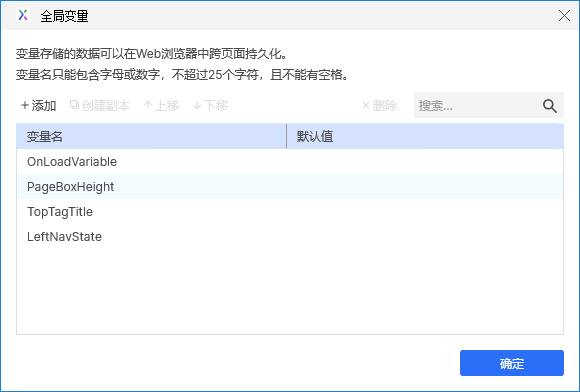
首先,我们在菜单中找到“项目 - 全局变量”
然后就会弹出新增变量名
在这里要满足前面我们动态选中菜单,以及标签名称的效果,我新增了两个变量如下:
TopTagTitle:这个是用来控制标签名称的
LeftNavState:这个是用来控制左边菜单选中效果的
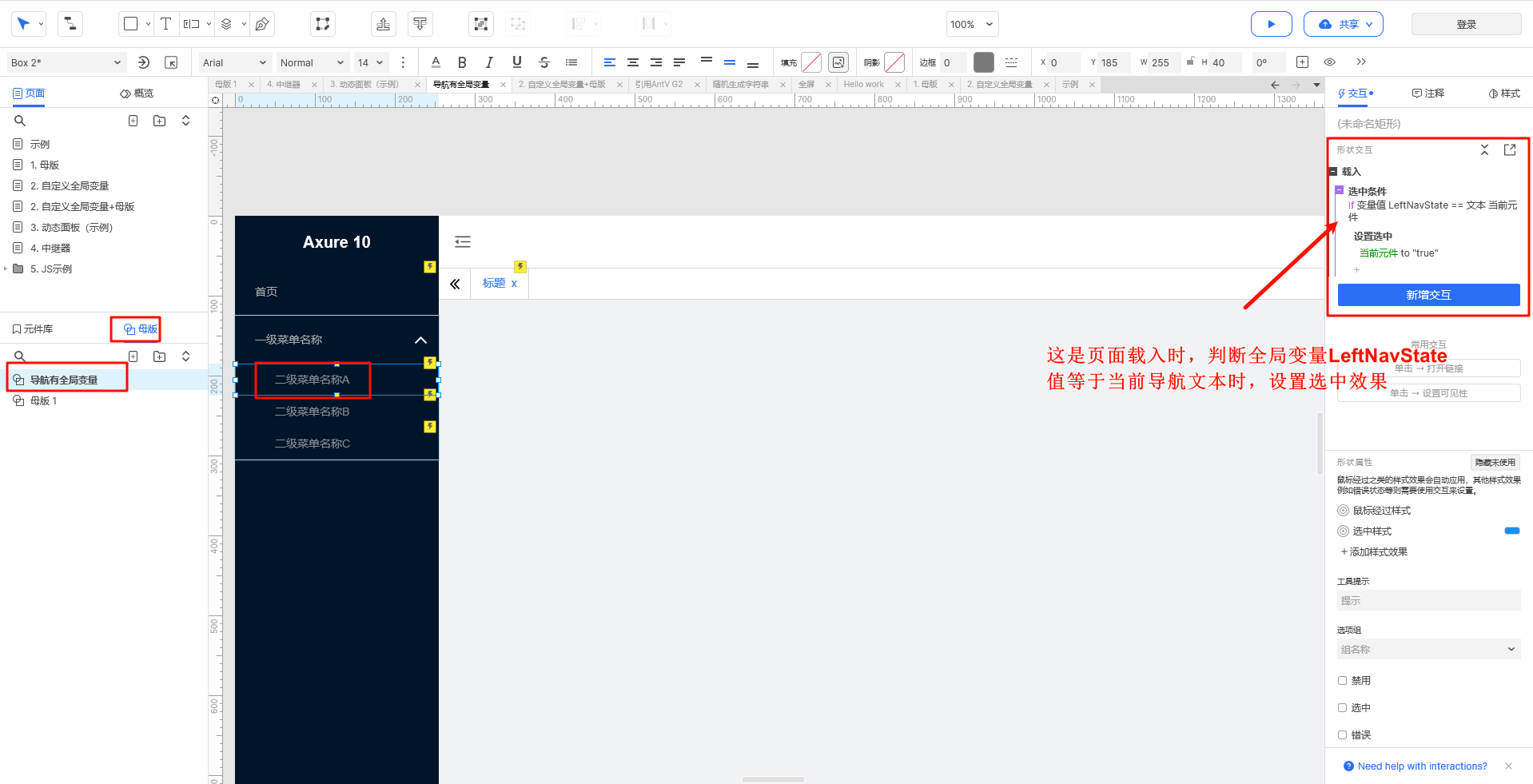
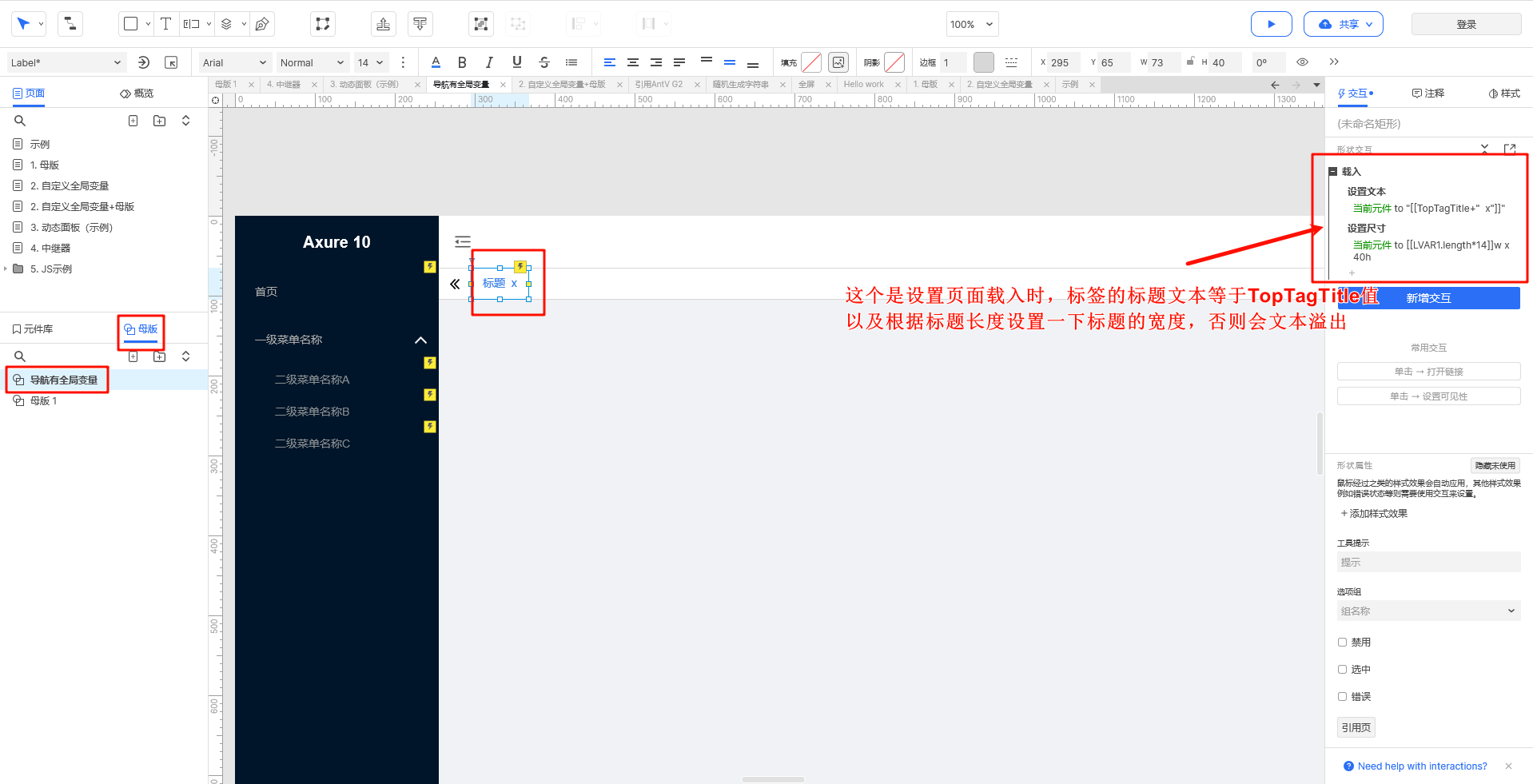
接下来,我们就回到“母版”中去定义交互效果

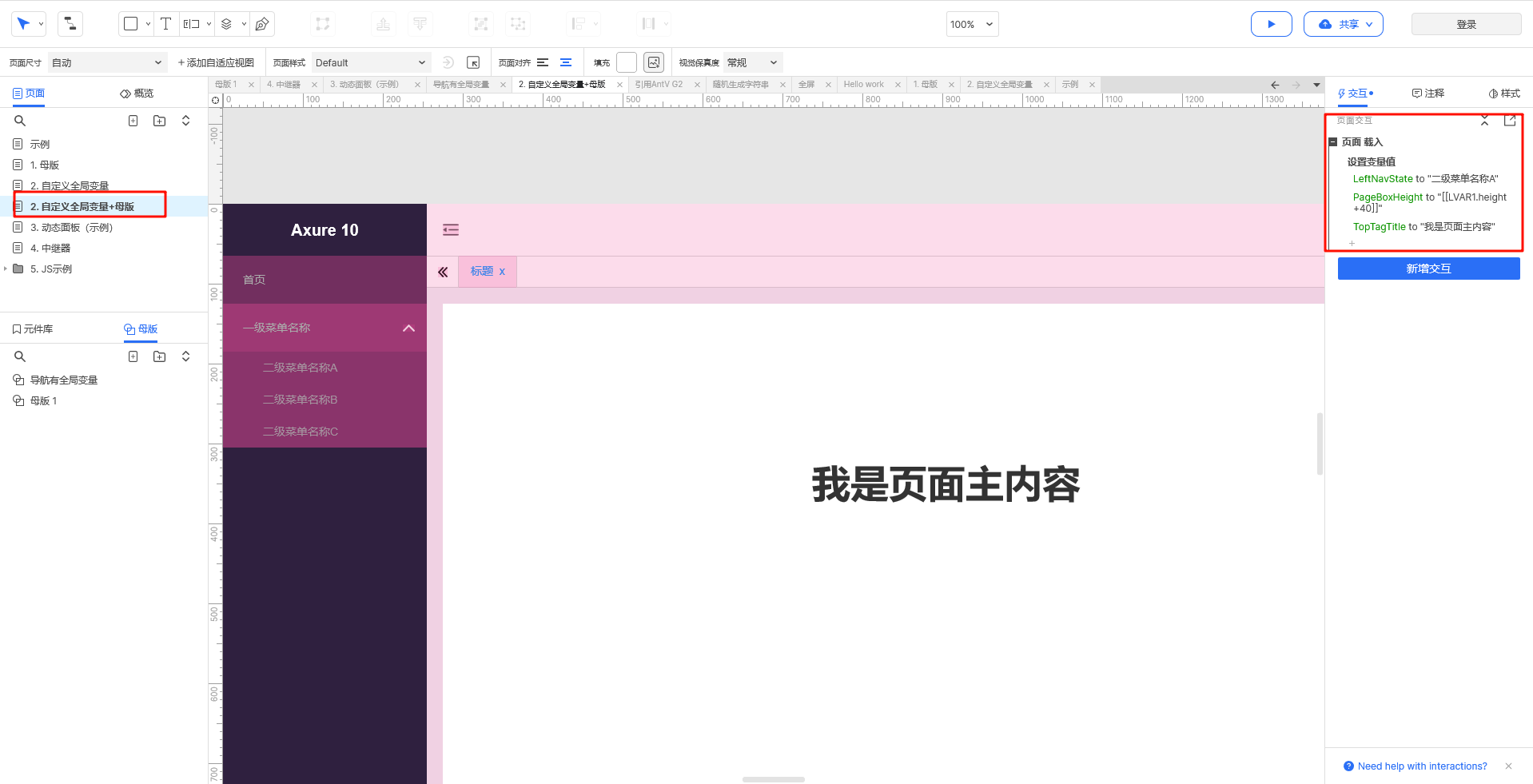
在设置完母版的交互后,我们就可以回到页面,去设置当前页面的全局变量值了,这里我设置的变量值为:
TopTagTitle:我是页面主内容
LeftNavState:二级菜单名称A
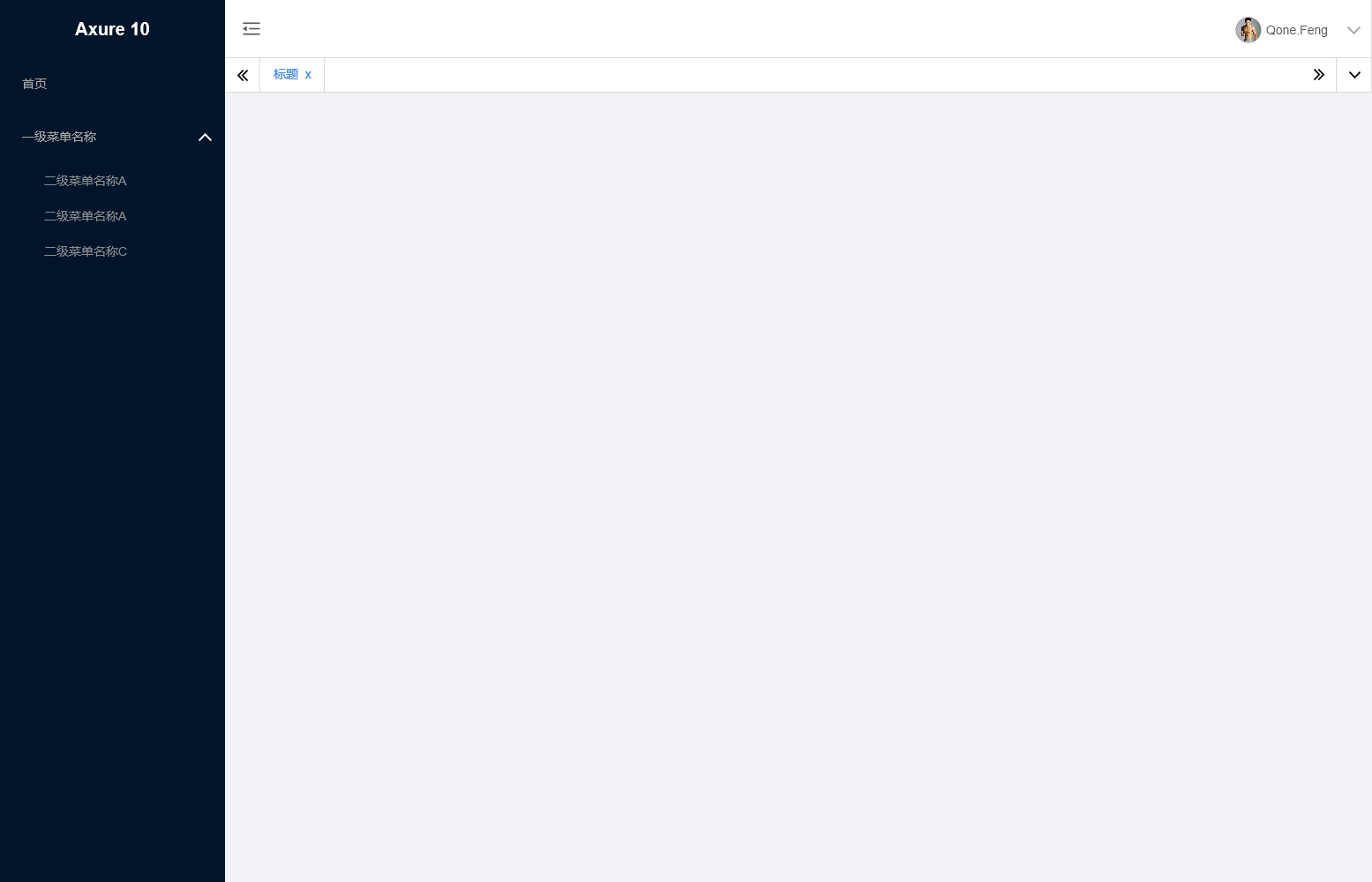
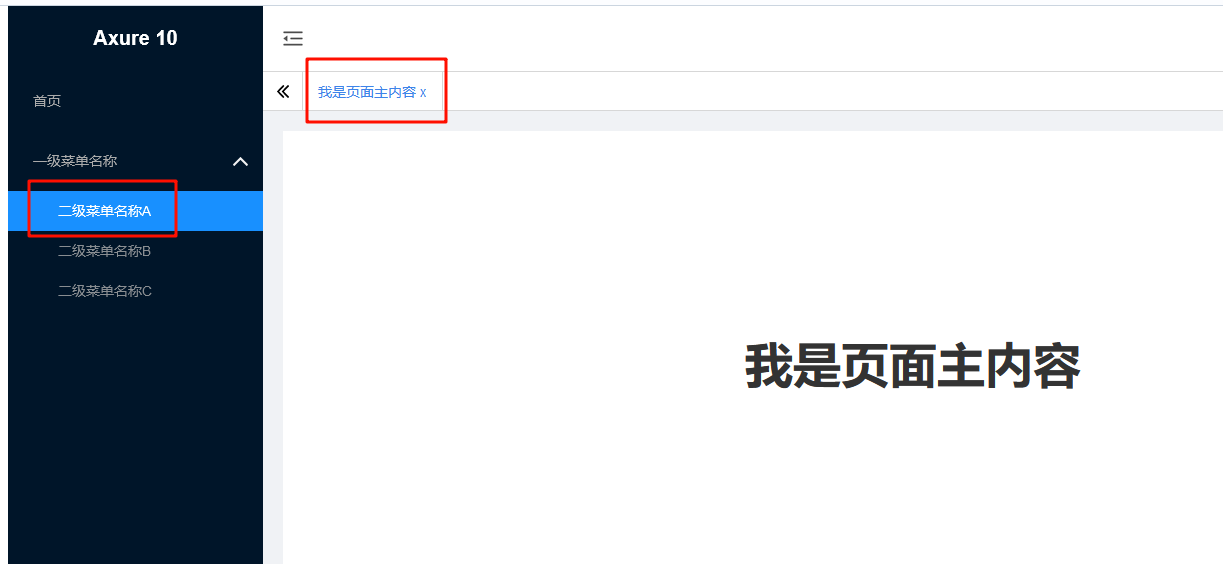
这样在页面预览时,就可以看到我们最终的效果,选中了菜单“二级菜单名称A”,同时标题文本为“我是页面主内容”
3、动态面板的使用

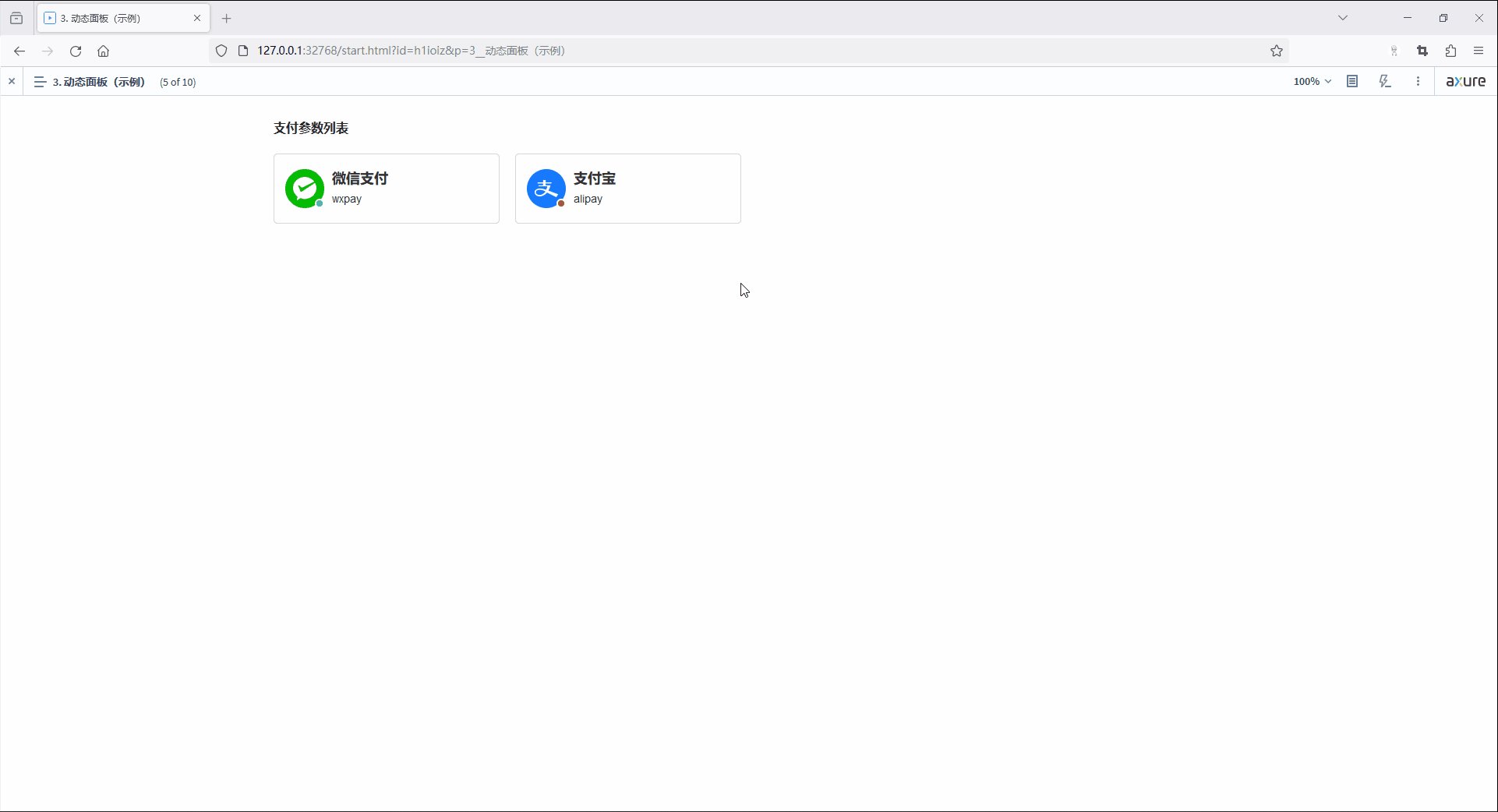
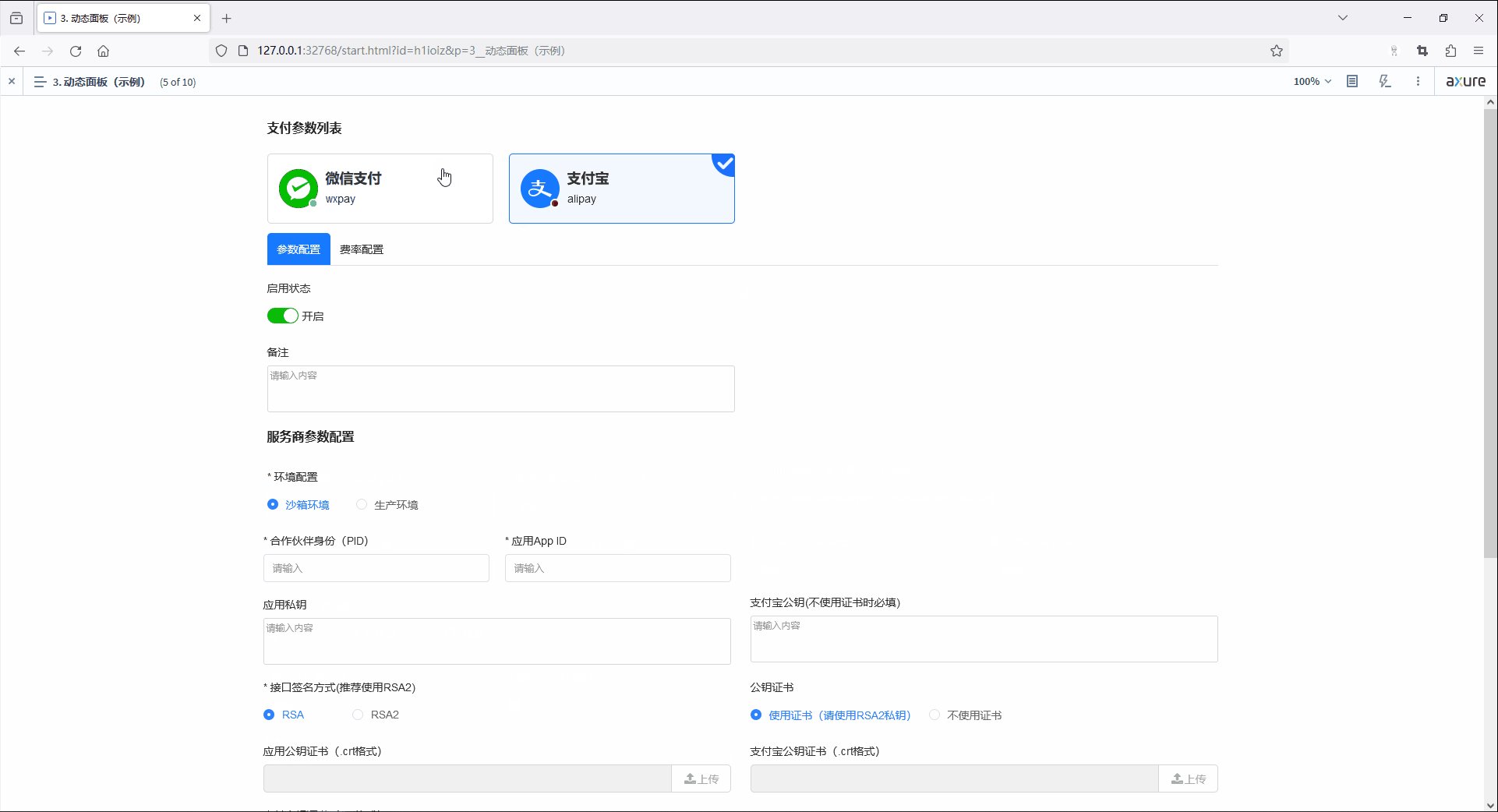
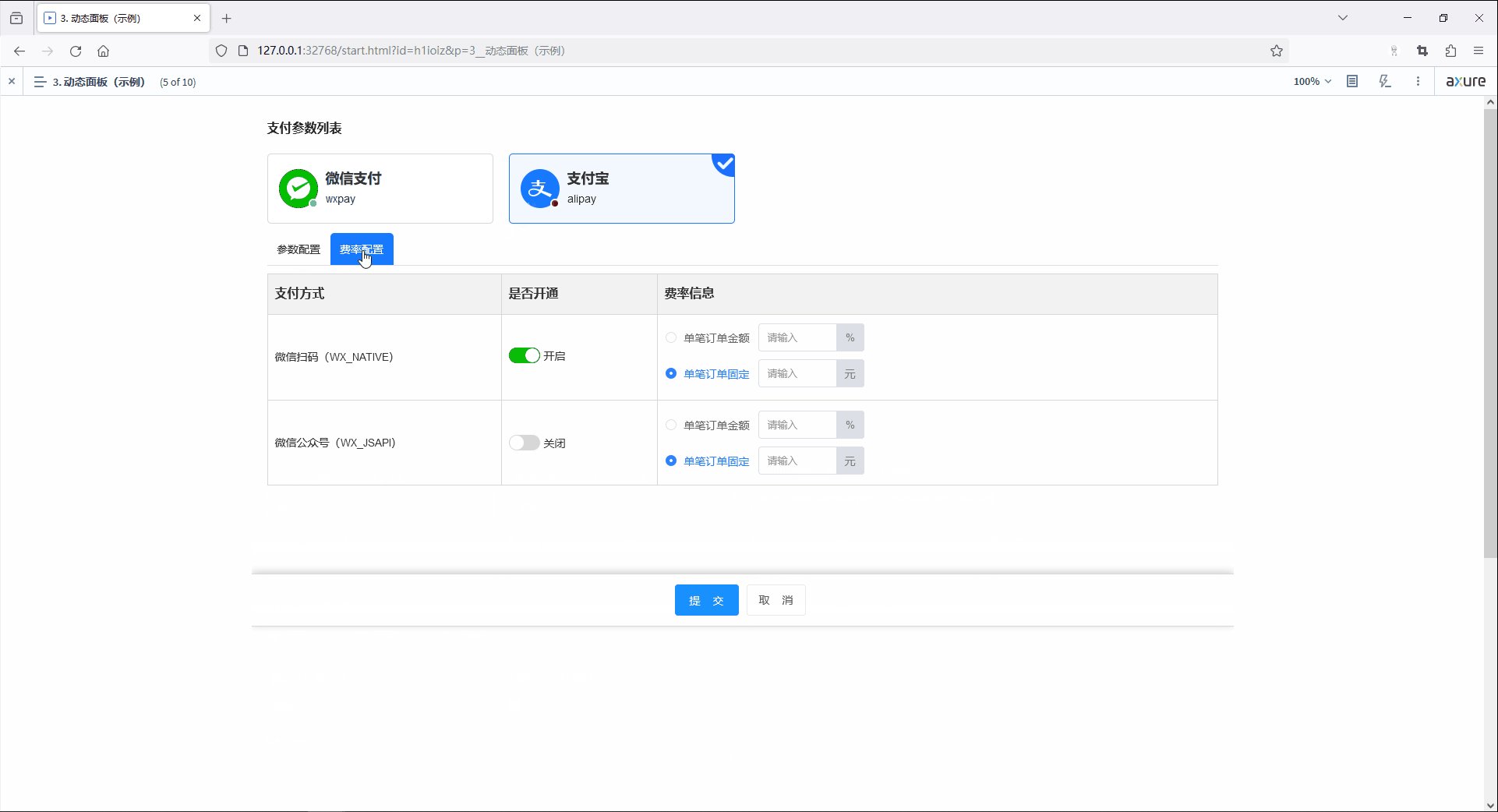
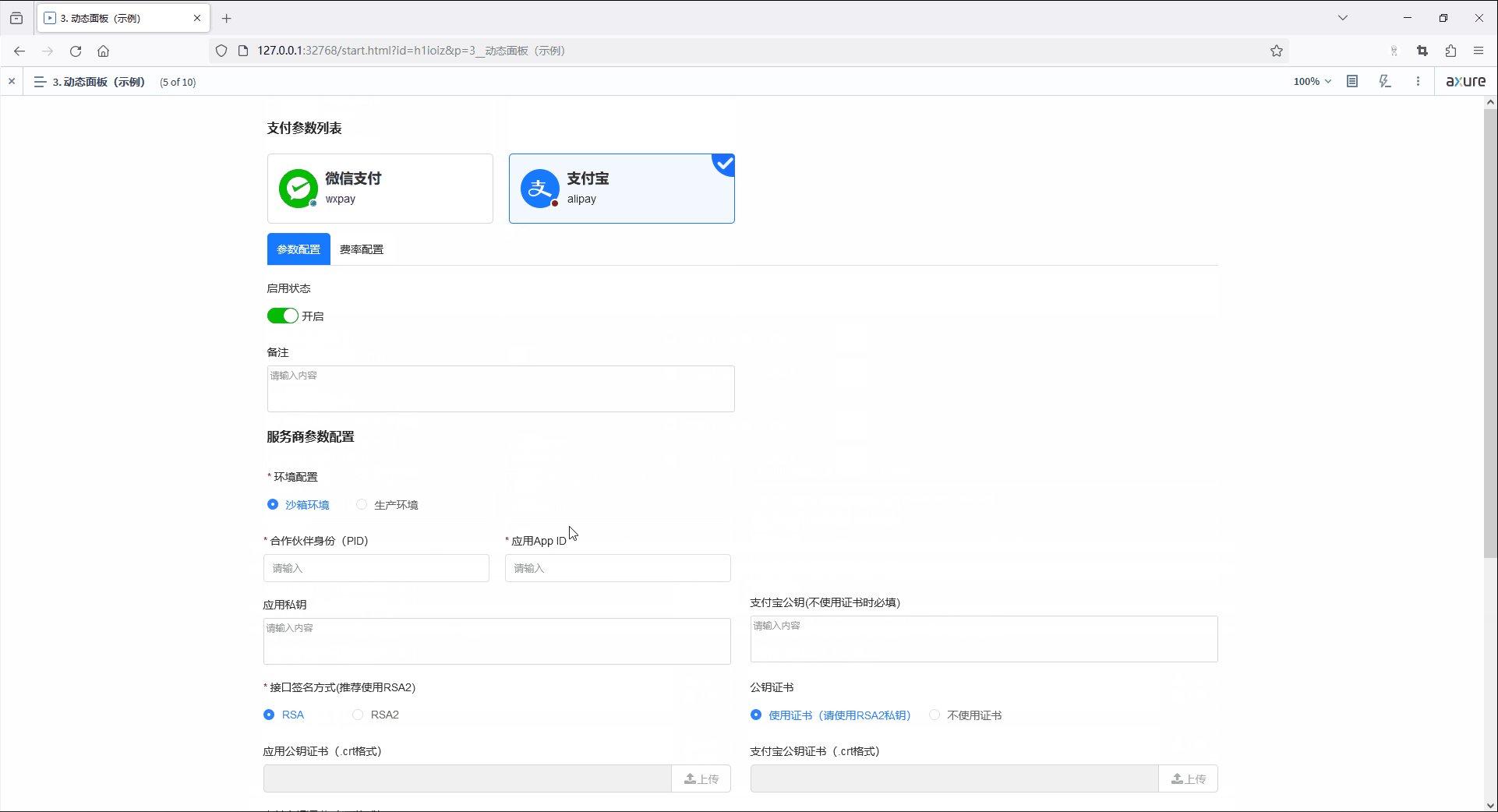
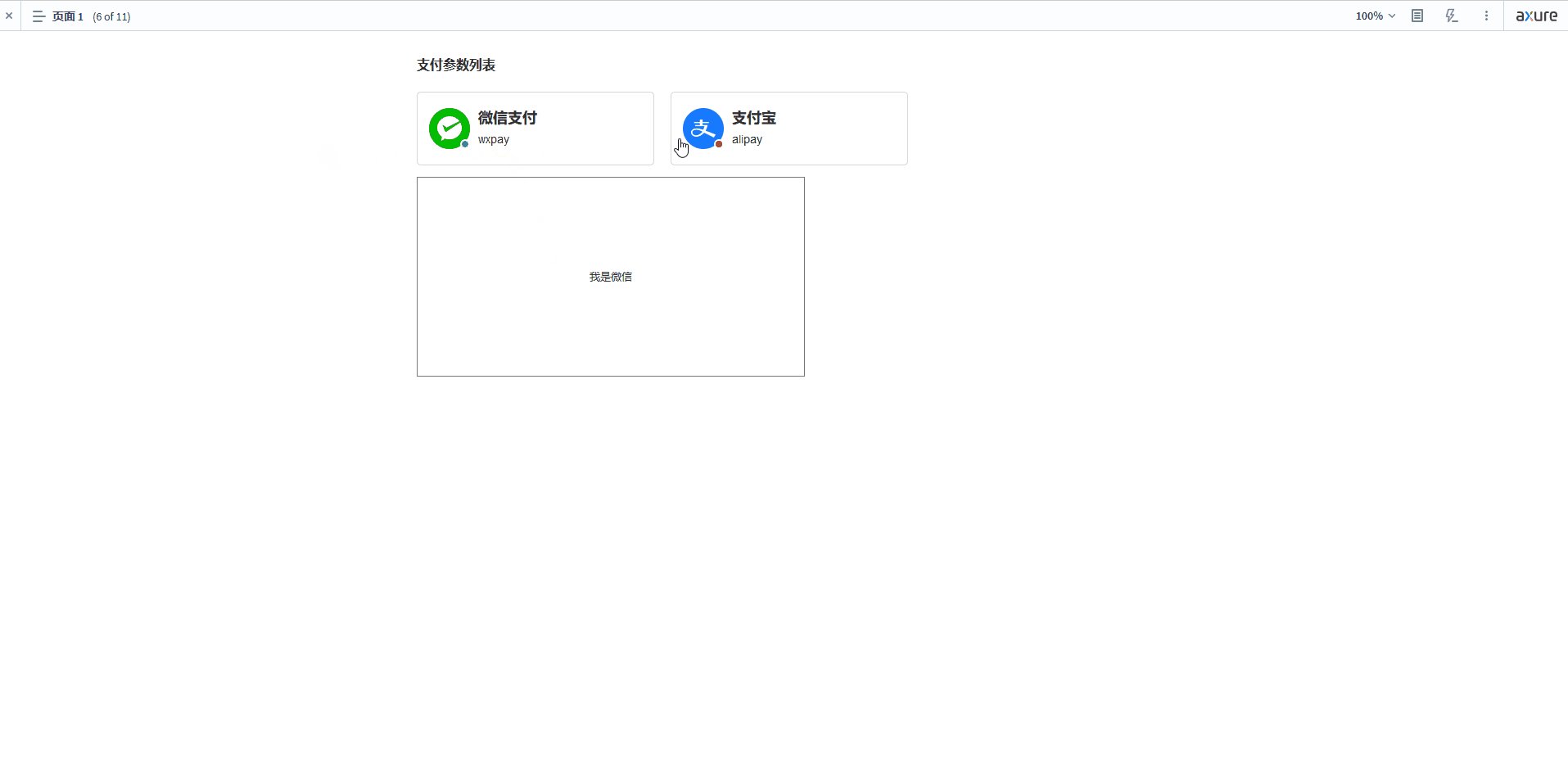
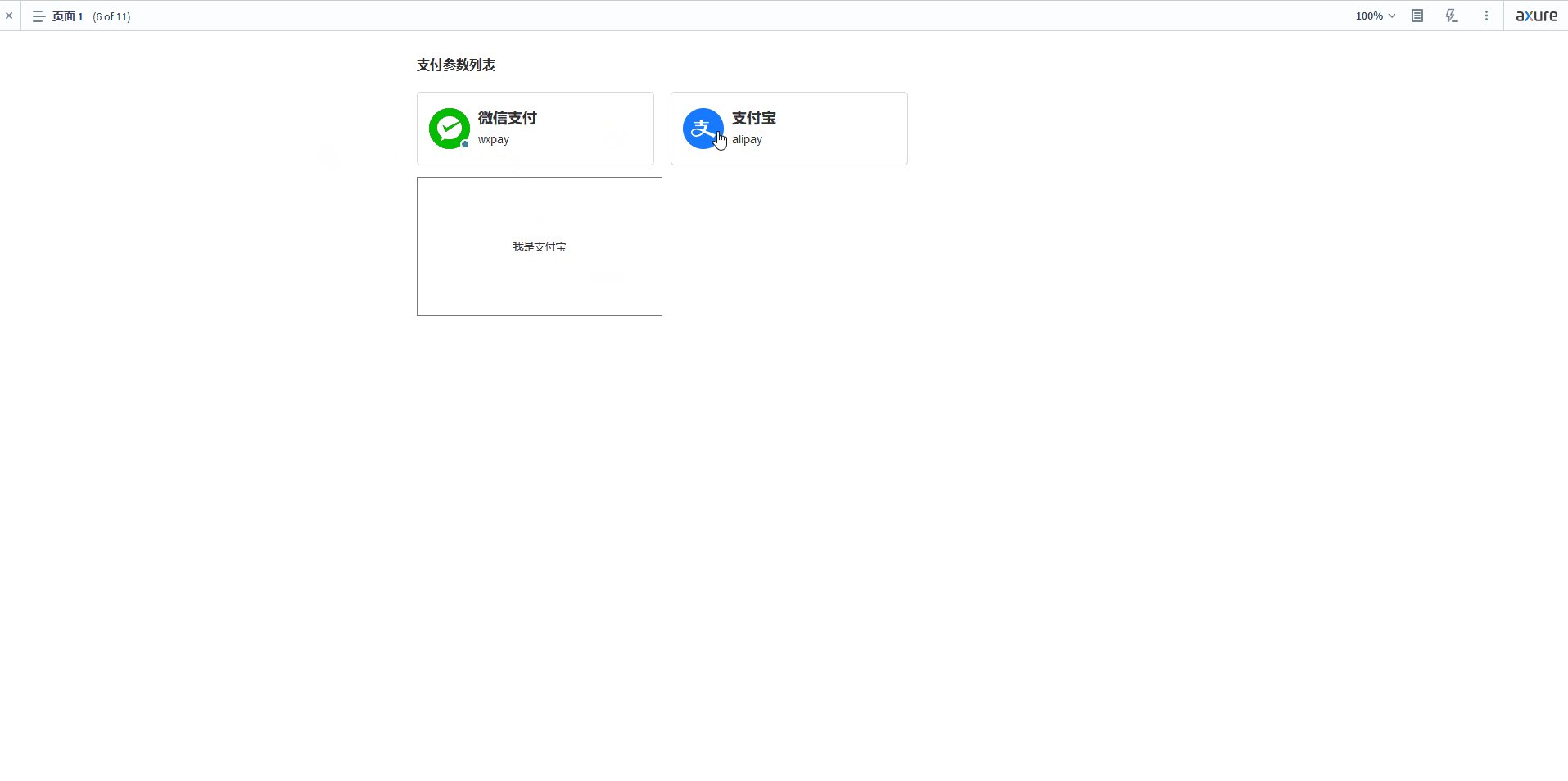
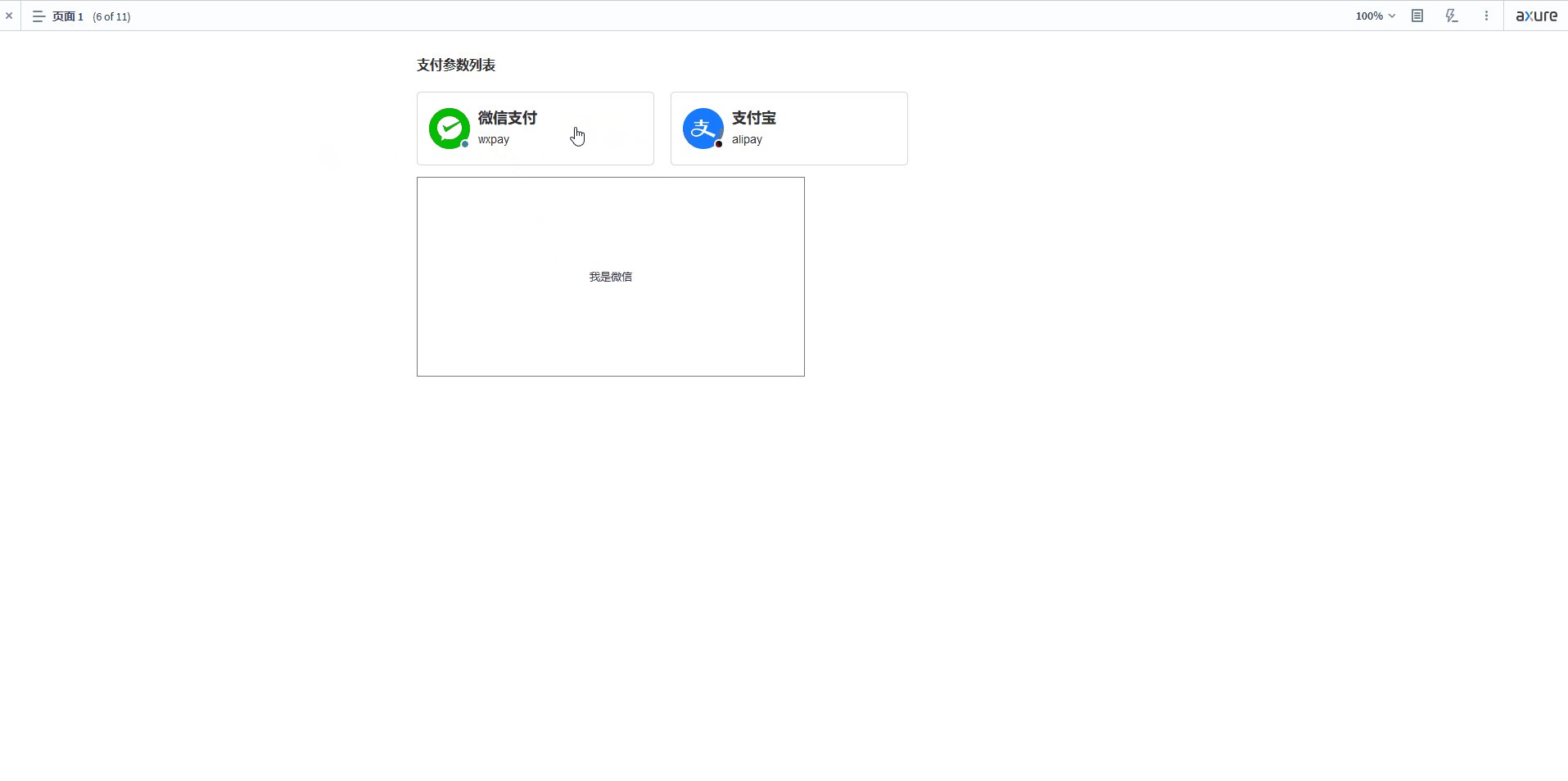
如上图,我要实现这种切换效果,微信和支付宝有各自的填写内容,而每一个下面又有“参数配置”和“费率配置”的切换
那么就可以使用动态面板。
首先我们先把微信和支付宝这两个布局出来
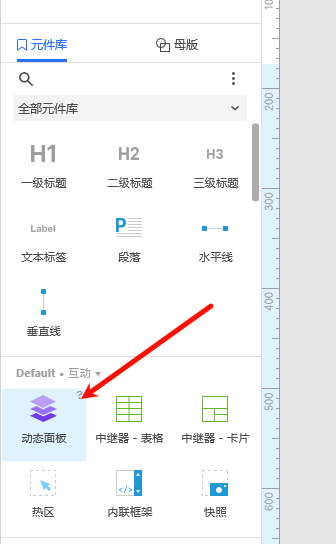
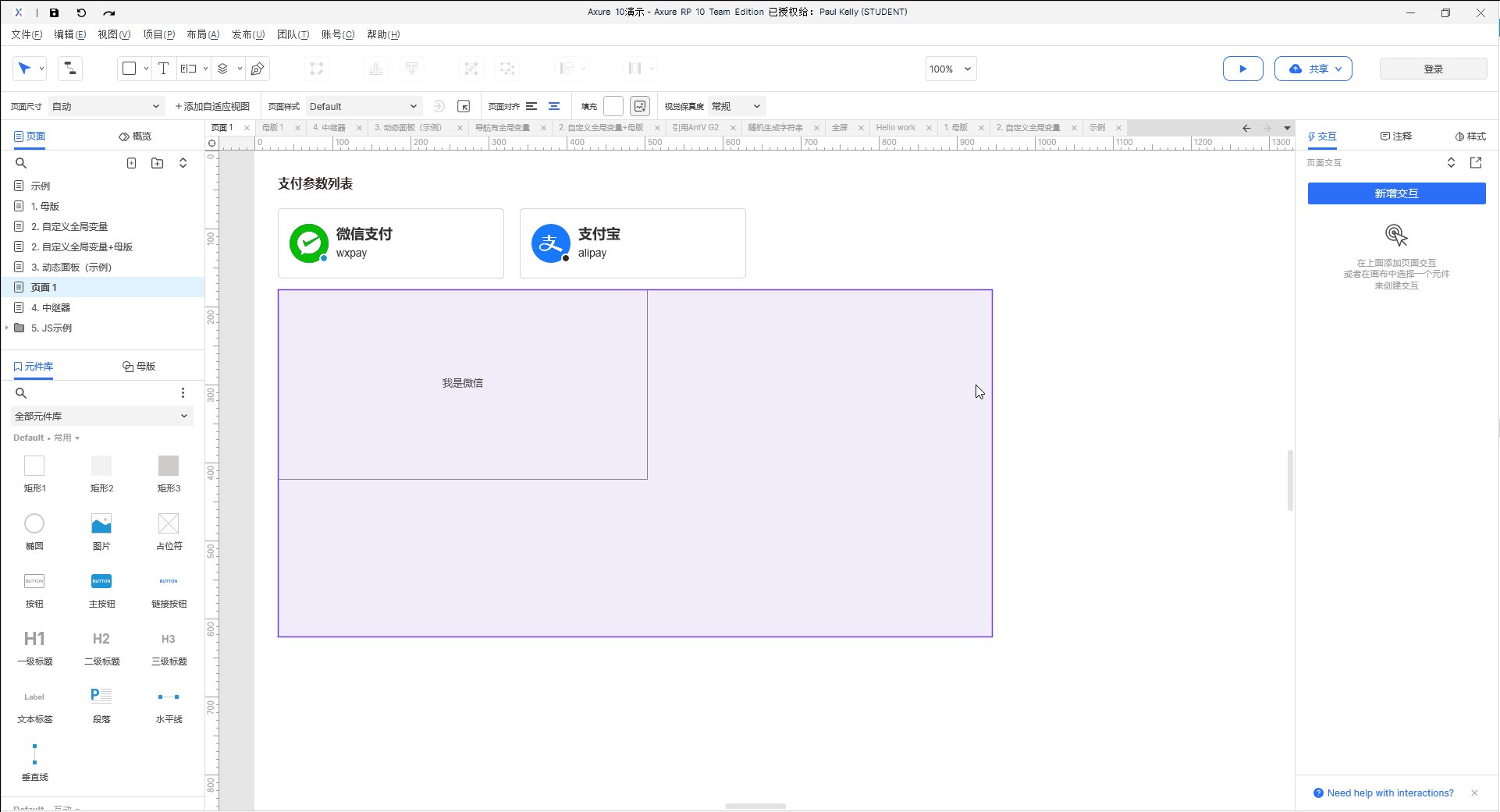
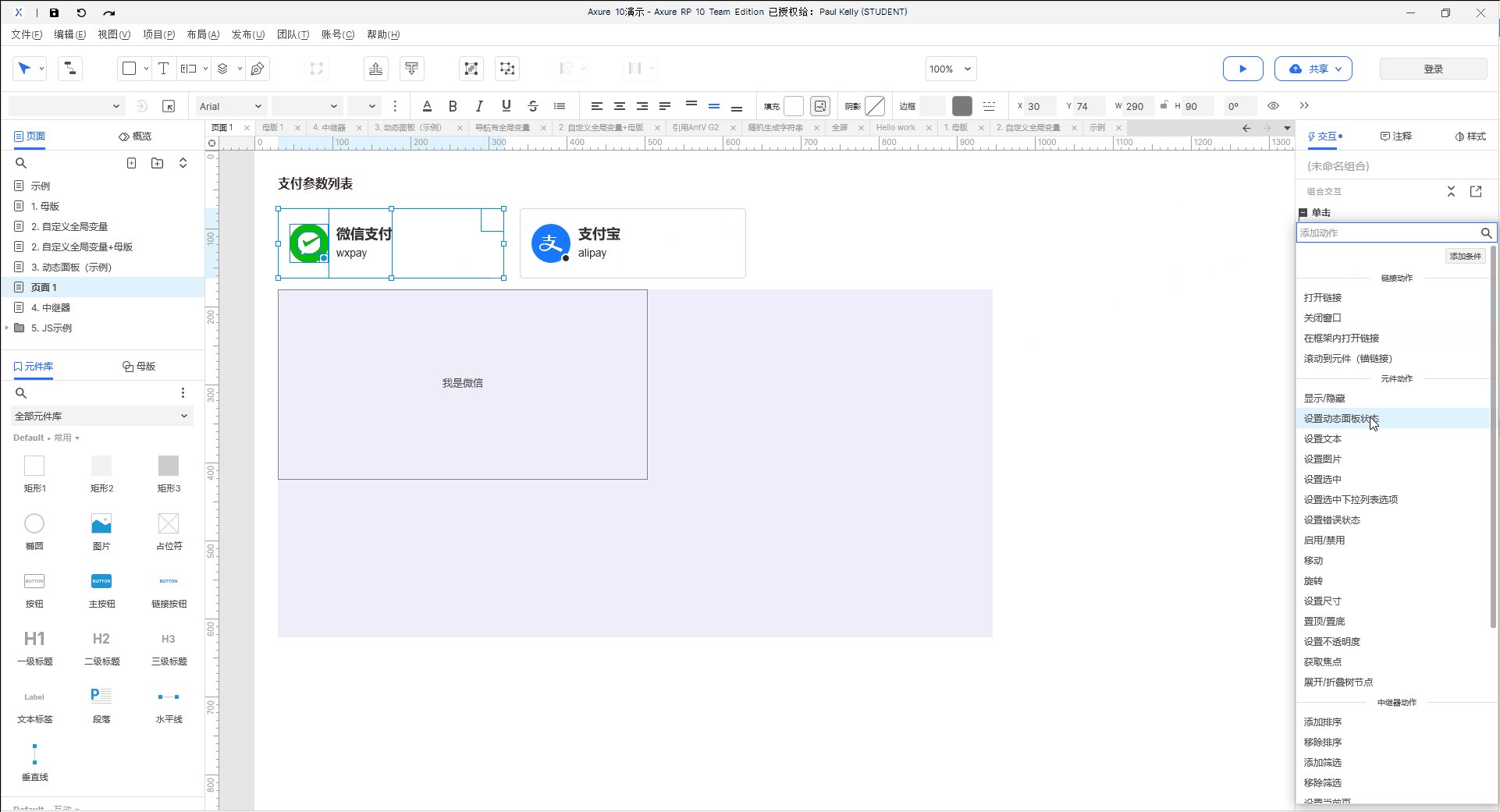
然后在元件库里,找到“动态面板”,拖动到页面
点入动态面板里,分别创建两个状态,分别是:微信支付、支付宝
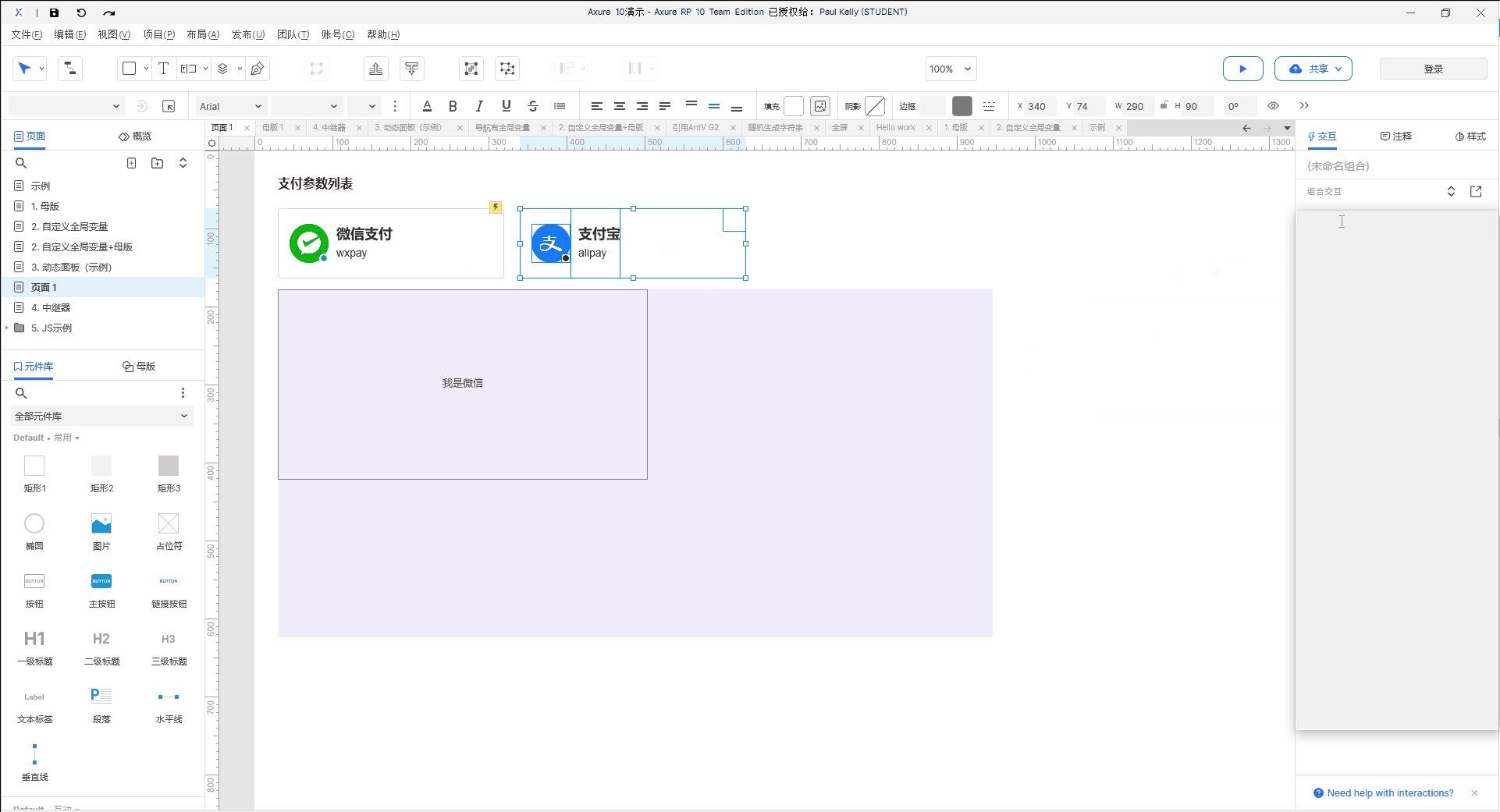
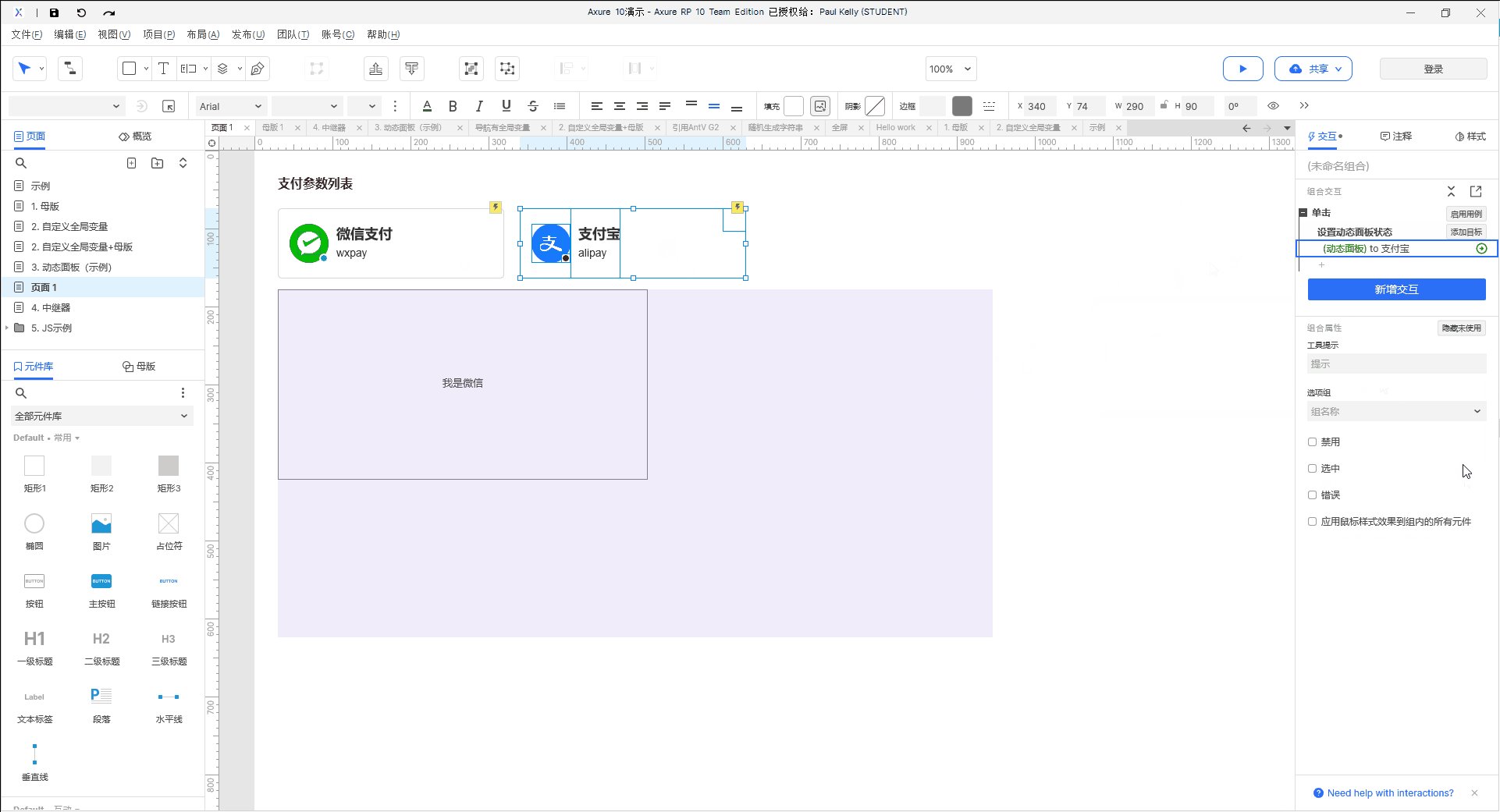
然后退出编辑动态面板,回到前面的微信支付、支付宝,给这两个选项增加交互
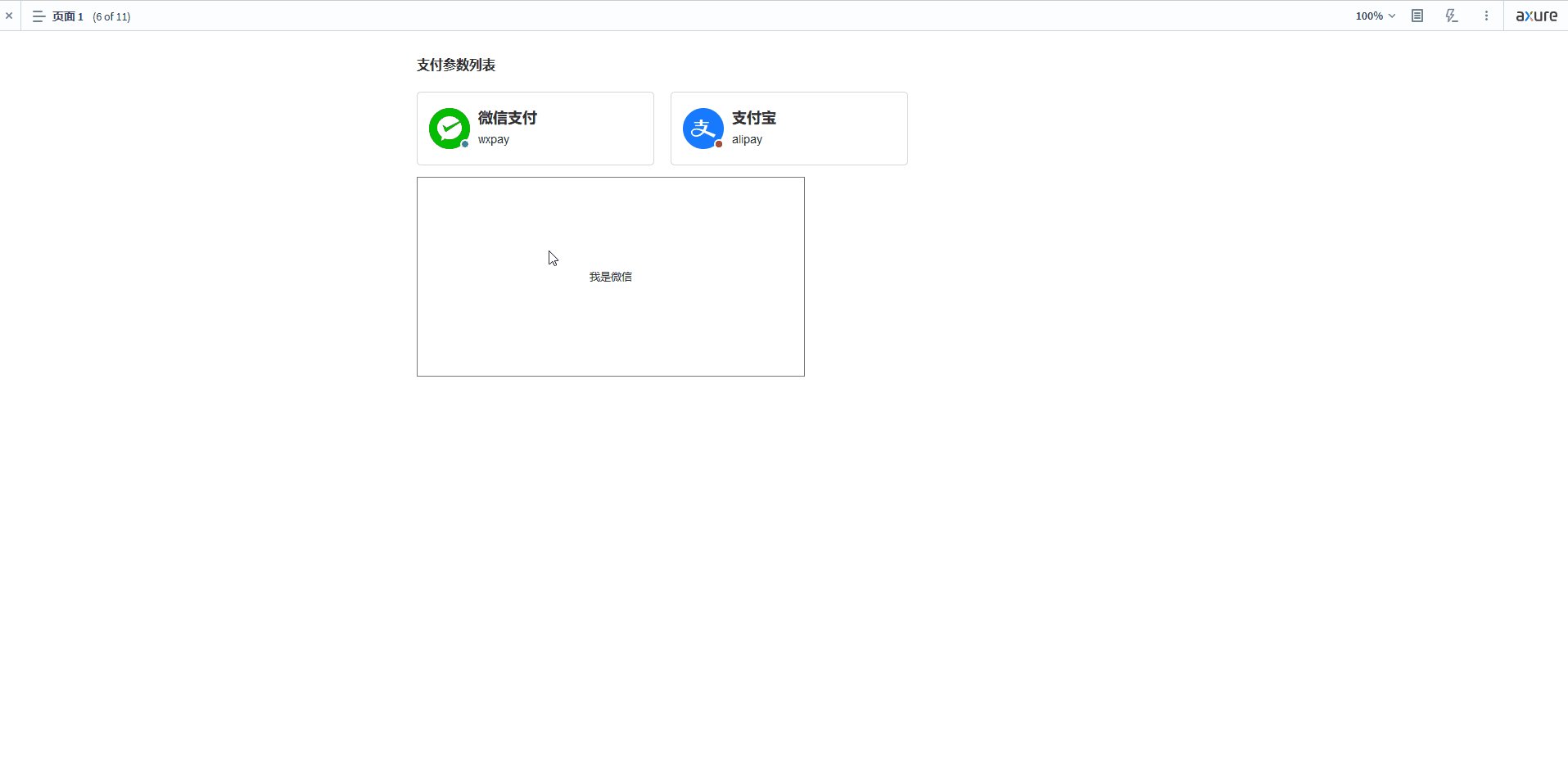
最终预览的效果
我们还可以动态面板里面再套用动态面板,以实现前面的效果
4、中继器的应用场景与技巧
中继器是axure 10最大的升级,交互方式都比axure9方便很多。下面我们举个后台列表的例子
首先我们定义列表的表头字段后,然后在“元件库”找到“中继器-表格”拖动到页面,填入数据后,这样就可以快速生成一个列表
5、使用JavaScript语法
Axure支持原生javascript语法调用。
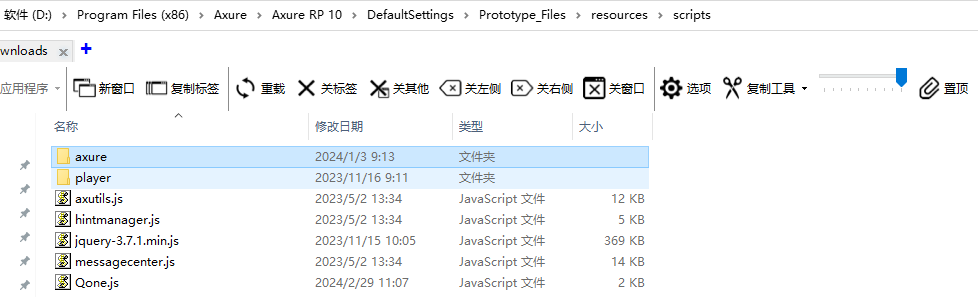
Axure中默认的javascript位置存放在Axure安装目录axureRP\DefaultSettings\Prototype_Files\resources\scripts文件夹下,如下为我本地的Acture安装目录下结构:
 用时使用如下代码引用:
用时使用如下代码引用:
javascript: {
if (!window.loadJQuery) {
window.loadJQuery = true;
$axure.utils.loadJS('./resources/scripts/Qone.js');
};
}javascript: {
if (!window.loadJQuery) {
window.loadJQuery = true;
$axure.utils.loadJS('https://code.jquery.com/jquery-3.5.1.min.js');
};
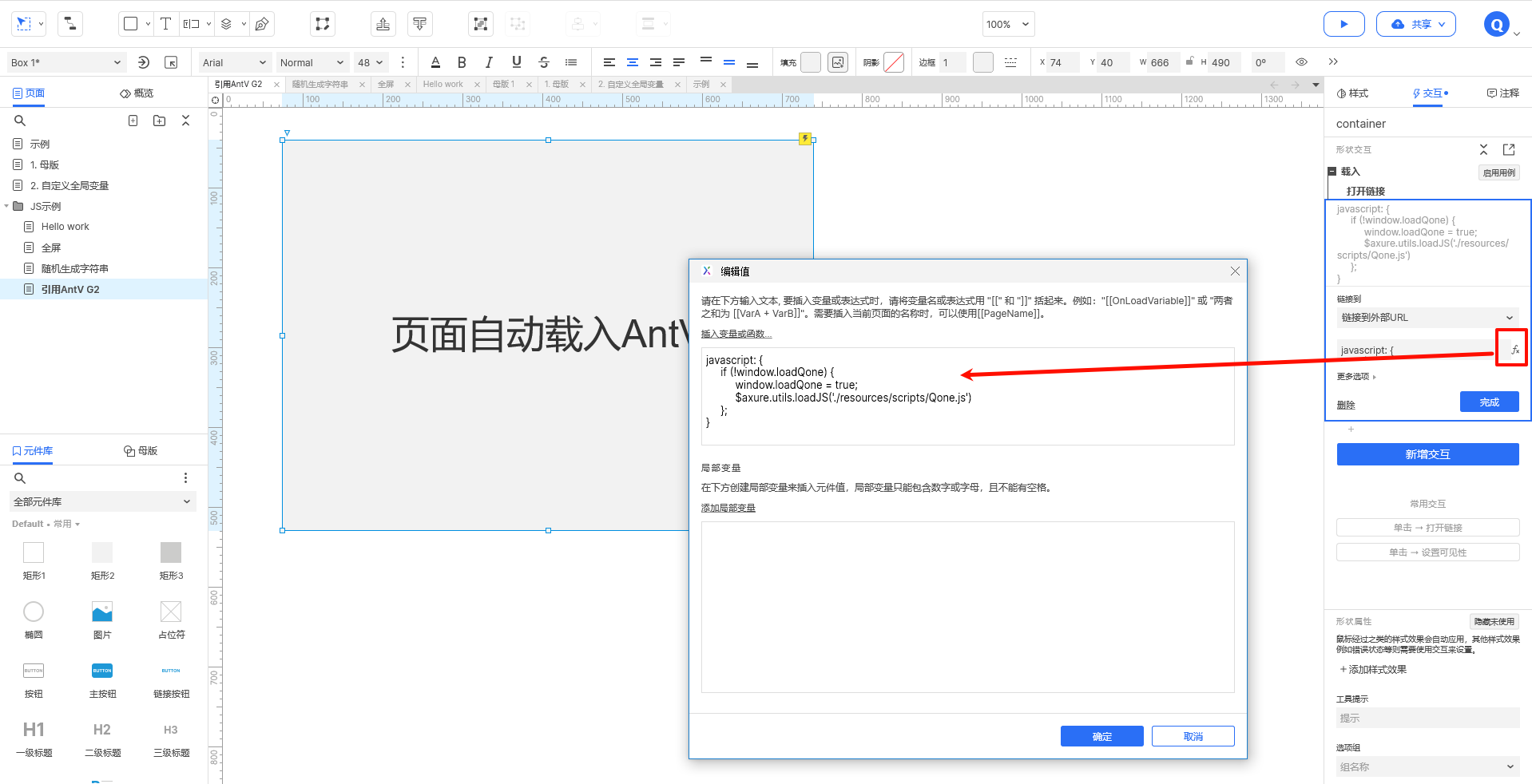
}现在可以在axure页面载入,使用动作「打开链接」,然后点击「fx」输入上面的引用本地JS文件的代码
WARNING
- 不能使用单行注释"//",Axure 会中删除所有换行符,单行注释使脚本的其余部分成为注释。若要注释,应该用"/* */";
- 每句javascript结束必须带"; ",Axure 会中删除所有换行符,会报语法错误;
- void(0)是为了防止 Internet Explorer 将用该值替换页面内容。其他浏览器不用加此语句;
- 用 Javascript 注入 需要高级 Axure、Javascript、HTML和CSS技能。当您将自己的 javascript、HTML或CSS 添加到 Axure 原型时,您会面临 Axure 通常会处理的跨浏览器不兼容问题。

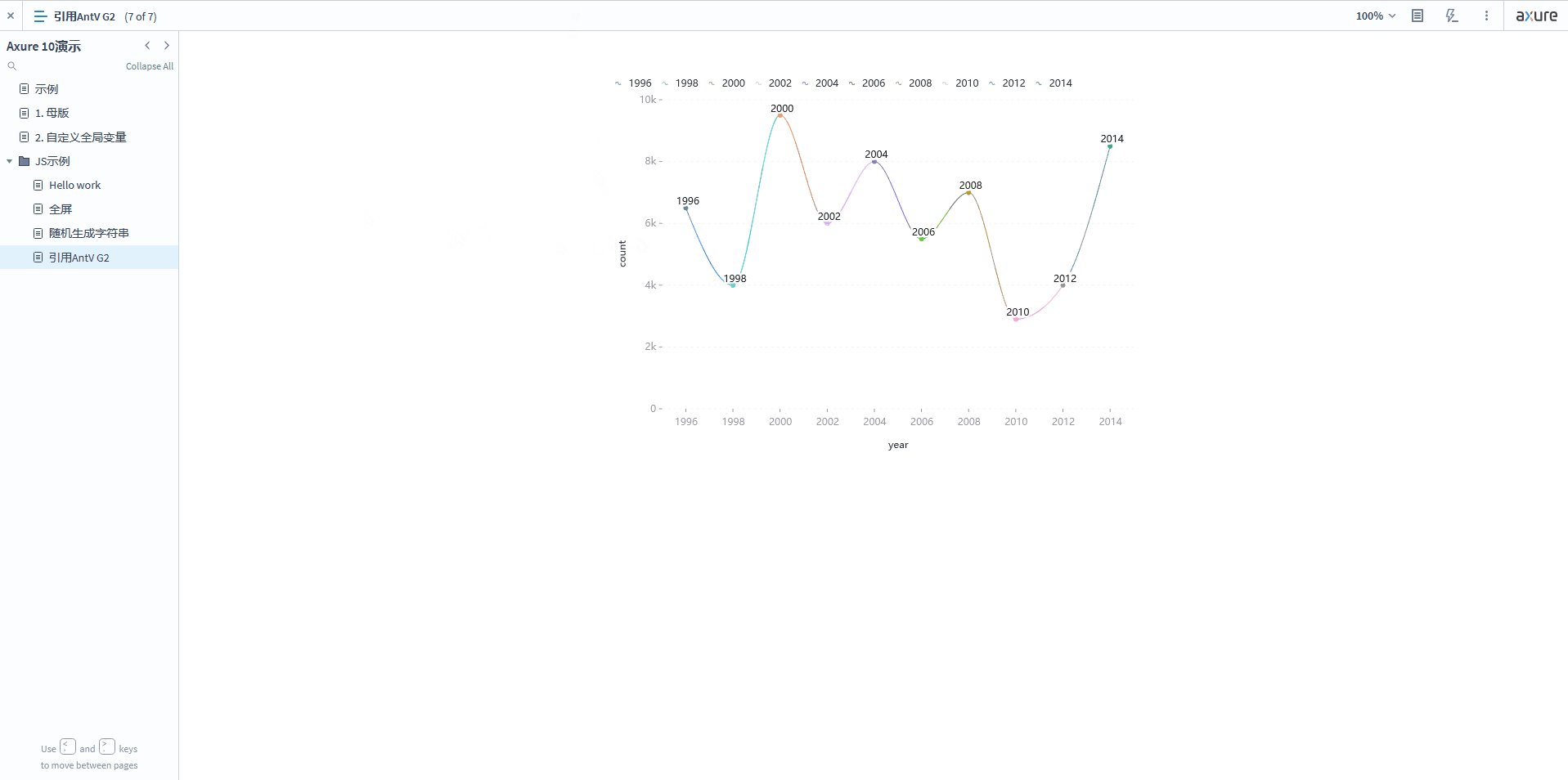
比如我们现在的Qone.js就可以编写我们的内容,比如现在要实现axure引用AntV G2的图标
javascript:
/*
引用最新版AntV G2库
使用教程:https://g2.antv.antgroup.com/manual/introduction/getting-started
*/
var script = document.createElement('script');
script.type = "text/javascript";
script.src ="https://unpkg.com/@antv/g2/dist/g2.min.js";
document.head.appendChild(script);
/*
引用最新版DataSet库
使用教程:https://github.com/antvis/data-set/blob/master/docs/overview.md
*/
var script2 = document.createElement('script');
script2.type = "text/javascript";
script2.src ="https://unpkg.com/@antv/data-set";
document.head.appendChild(script2);
/*
Axure 里面的JS由于是异步加载的,所以需要延是执行
*/
setTimeout(function(){
var dom =$("div[data-label='container']").get(0);
$("div[data-label='container']").text("");
const chart = new G2.Chart({
container: dom,
autoFit: true,
});
chart.data({
type: 'fetch',
value: 'https://assets.antv.antgroup.com/g2/doughnut-purchases.json',
});
chart
.line()
.encode('x', 'year')
.encode('y', 'count')
.encode('color', 'year')
.encode('shape', 'smooth')
.scale('y', { zero: true, nice: true })
.style('gradient', 'x')
.style('gradientColor', 'start')
.animate('enter', { type: 'pathIn', duration: 3000 })
.axis('y', { labelFormatter: '~s' });
chart
.point()
.transform({ type: 'stackEnter' })
.encode('x', 'year')
.encode('y', 'count')
.encode('color', 'year')
.encode('shape', 'point')
.animate('enter', { duration: 300 });
chart
.text()
.transform({ type: 'stackEnter' })
.encode('x', 'year')
.encode('y', 'count')
.encode('text', 'year')
.animate('enter', { duration: 300 })
.style('strokeWidth', 5)
.style('stroke', '#fff')
.style('textAlign', 'center')
.style('dy', -8);
chart.render();
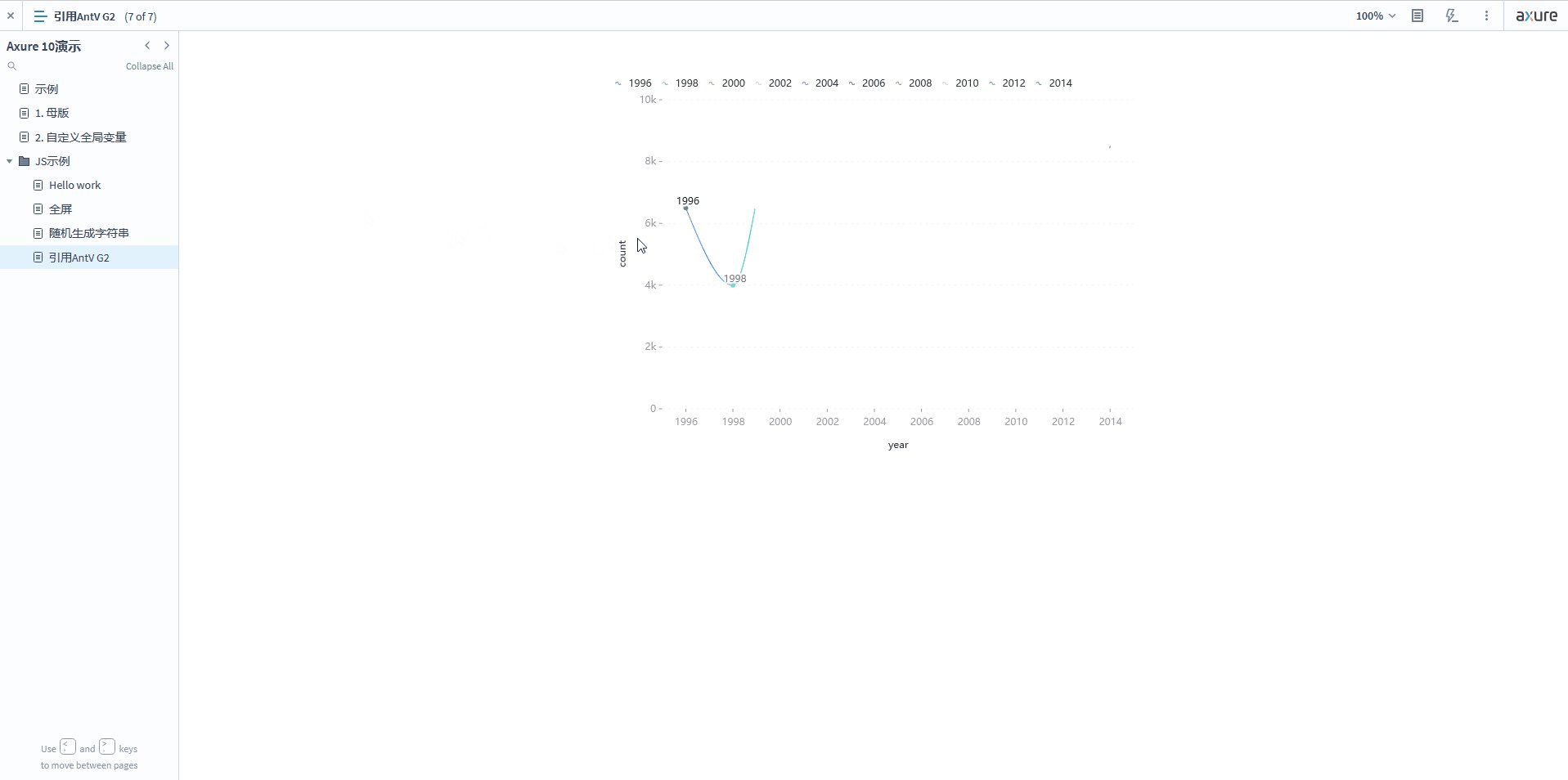
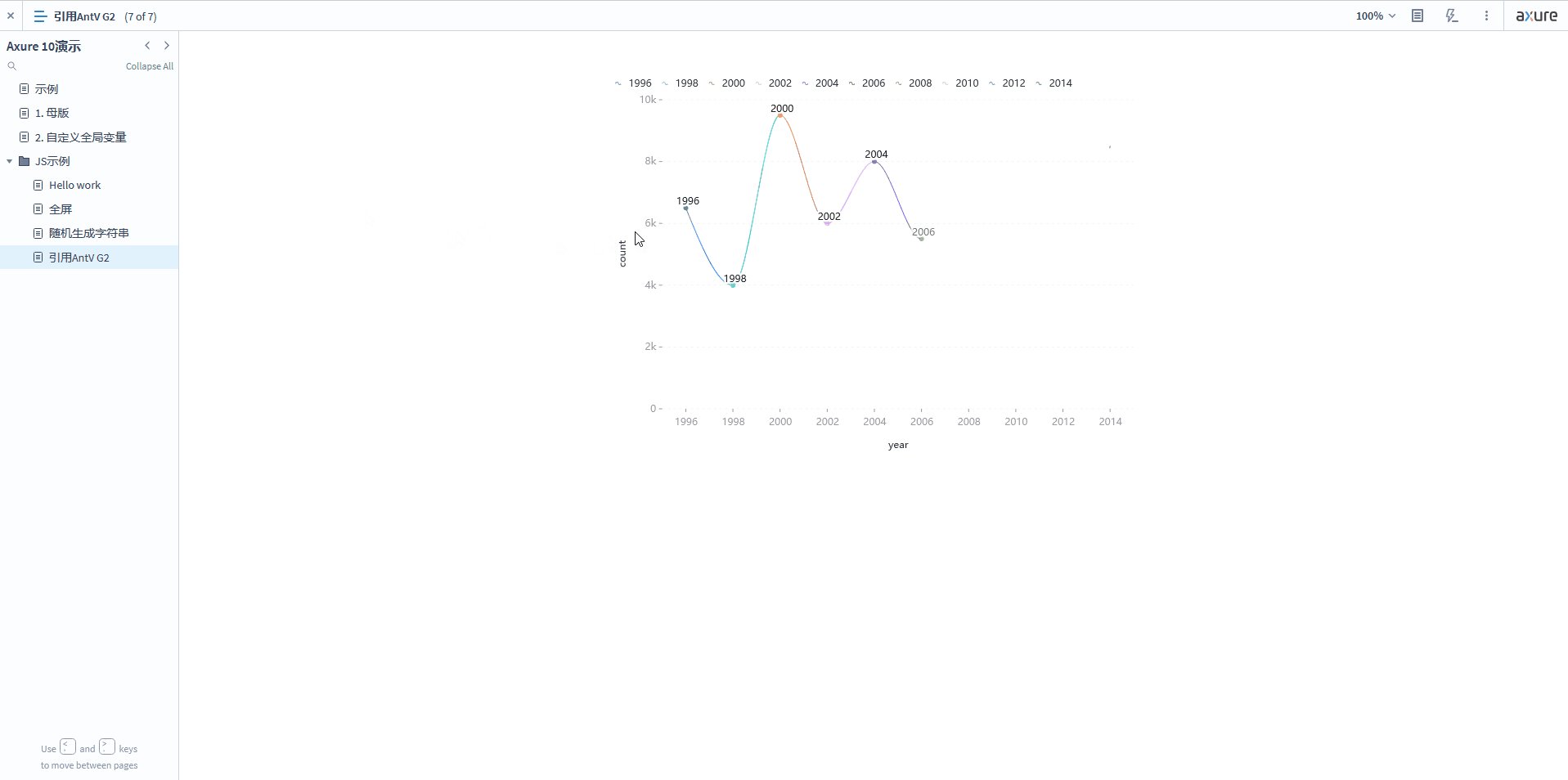
}, 300);最终预览的效果
三、总结
在原型设计中,我们的首要目标是传达和展示我们的想法和概念。当我们的原型能够清晰地表达我们的意图并满足项目需求时,就无需过度关注原型的细节和精度。重要的是要确保原型的功能性和用户体验,让用户能够轻松理解我们的设计,以及提供它们所需的价值。因此,我们在设计原型时,应注重思想的表达和功能的完善,而不是被细节困扰。只有这样,我们才能真正实现原型设计的目的,为我们的项目赋予更大的价值和影响力。
关注公众号,回复关键词“axure”获取本文的axure源文件以及JS